Visual Studio Team Servicesのダッシュボードをカスタマイズする
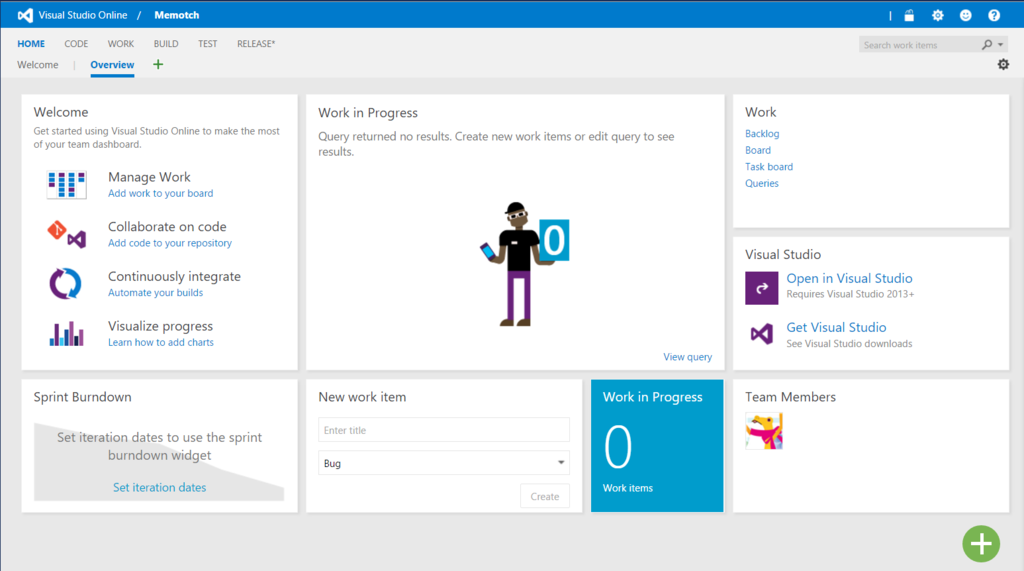
Visual Studio Team Services(VSTS)*1では、最近の更新により、ダッシュボードの内容が大きく変更になっています。

さらにこのダッシュボード、幾分かカスタマイズすることが可能となっており、用意されたタイルの中から好きなものを選択して、自由に配置できます。
ダッシュボードのカスタマイズ方法について、以下で説明していきます。
1. ダッシュボードの追加
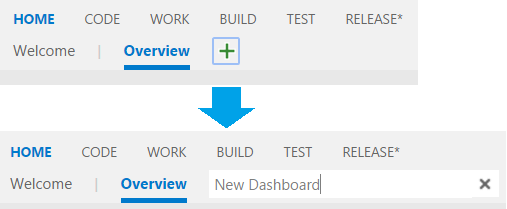
新たにダッシュボードを追加するには、上部のタブバー的なものの右にある「+」をクリックします。入力フォームが開いたらダッシュボードのタイトルを入力してEnterキーでダッシュボードが追加されます。


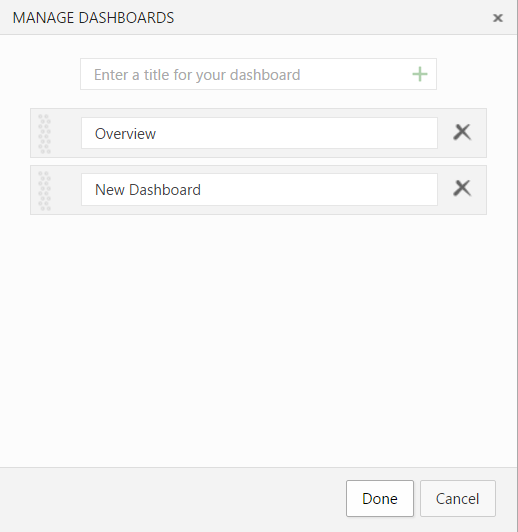
また、画面右上の歯車アイコン(グレーの方)をクリックすると、ダッシュボードの編集画面が開きます。ここでもダッシュボードの追加ができる他、タイトルの編集、ダッシュボードの削除もできます。


2. パネルの追加と設定
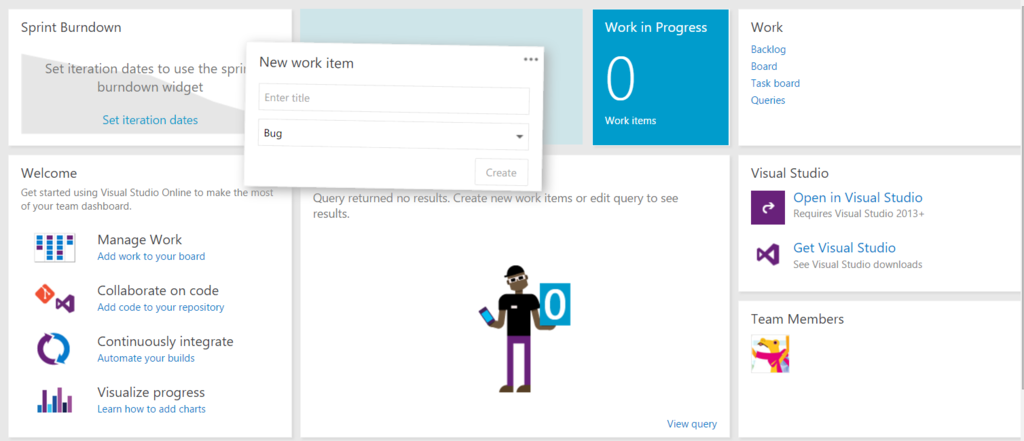
画面左下にある緑色の「+」をクリックするとパネル追加の画面が開きます。
パネル追加の画面で追加したいパネルを選択して右下の「Add」をクリックするとパネルが追加されます(複数選択可)


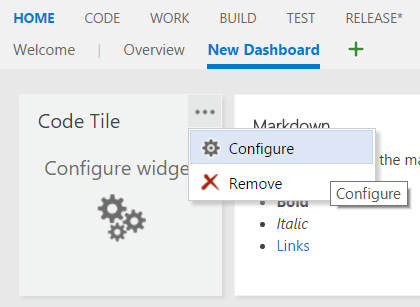
タイルの右上にある「…」をクリックするとタイルのメニューが開きます。メニューは概ねタイルの削除のみですが、 タイルの種類によっては、「Configure」でタイルの設定ができます。

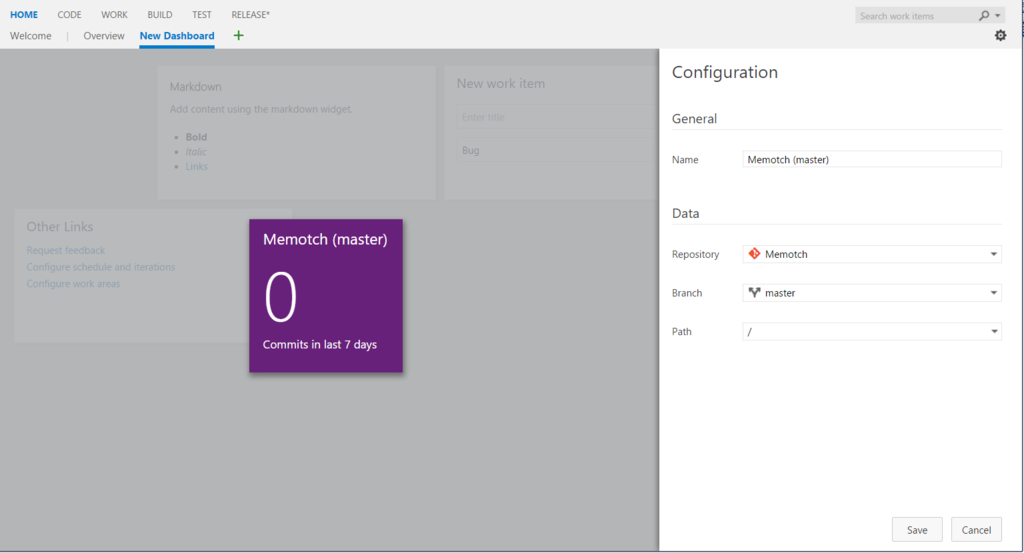
コードタイルでは、対象のリポジトリやブランチを選択することで、タイルに直近の変更が表示されるようになります。

Markdownタイルではこんな感じ。タイルのサイズを選択して、後はMarkdown記法で記述するだけです。

タイルの設定画面で「Save」をクリックするとダッシュボードに変更が反映されます。

3. パネルの配置変更
配置したパネルはドラッグアンドドロップで好きなように配置を変更することができます。

4. 活用アイデアの一例
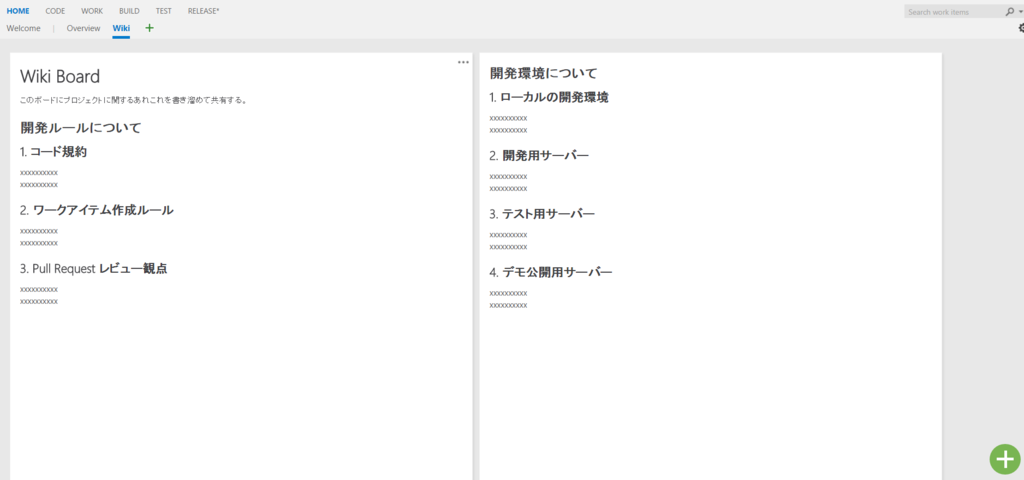
一つのダッシュボードをMarkdownのパネルで埋め尽くして、Wikiページの様な使い方をすることもできます。1パネルに詰め込める内容に制限があるため上手くカテゴライズして配置しないといけませんが、ようやく共有したい情報やナレッジの蓄積ができそうな機能が追加されたのは喜ばしい限りです。*2

まとめ
今回はVisual Studio Team Servicesのダッシュボードのカスタマイズについて簡単に説明しました。
今年の怒涛のアップデートにより、以下の様な機能が出揃ってきました。
- HOME (ダッシュボード)
- ROOMS (チャット・通知)
- WORK (タスク管理)
- CODE (コード管理)
- TEST/LOAD TEST (テストツール)
- BUILD (CI)
- RELEASE (CD)
ここまで来ると、1カ所でチーム開発に欲しい機能が全て揃う日も近いかもしれません。
*1:旧Visual Studio Online。早くこの注釈を入れなくても良さそうなくらいに浸透してほしい。
*2:WelcomeページもMarkdown記法で記述できますが、あくまでWelcomeぺーじなので…