Azure Machine Learning できるとこまでやってみよう Vol.4
↓同シリーズの過去記事
Azure Machine Learning できるとこまでやってみよう Vol.1 - Jack of all trades
Azure Machine Learning できるとこまでやってみよう Vol.1.5 - Jack of all trades
Azure Machine Learning できるとこまでやってみよう Vol.2 - Jack of all trades
Azure Machine Learning できるとこまでやってみよう Vol.3 - Jack of all trades
本エントリーはMicrosoft Azure Advent Calendar 2015の13日目です。
Vol.3からかなり期間が空いてしまい既に忘却の彼方ですが、Vol.4ではテキスト解析的なことをやってみます。
実現したいこと
適当なテキスト(ベタなところでTwitter上のツイートとか)にポジティブorネガティブのラベルを付加したデータを学習させて、入力したテキストに対してネガティブorポジティブを返すというフィルタ的なものを作成したいと思います。
実装
1. データの準備
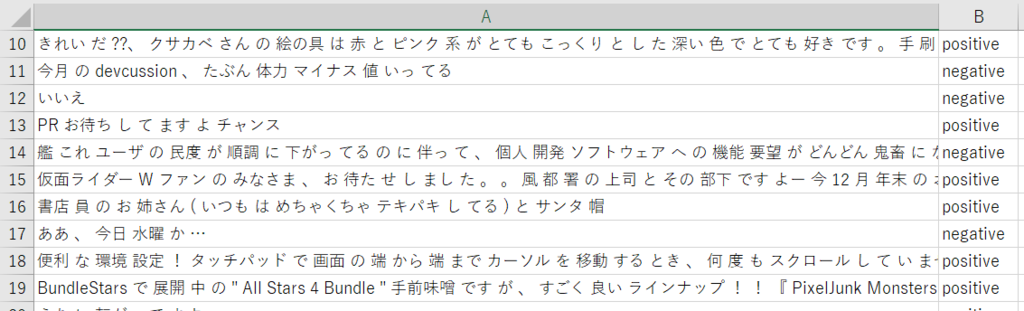
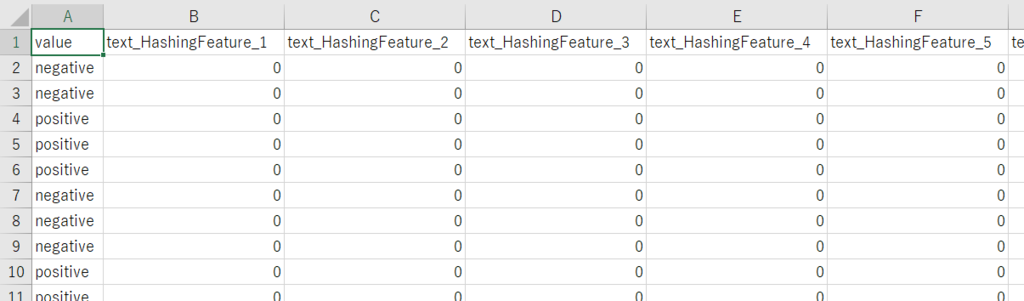
任意のテキストに対して、その内容がネガティブかポジティブかを判定できるように学習させたいので、テキスト列(text)と評価列(value)を持ったCSVファイルを作成しました。
テキスト列についてはとりあえず評価しやすそうな文章をTwitterから拾ってきて、それらに手動で評価列をnegativeかpositiveで付加しています。
今回使用するモジュールの特性上(というかテキスト解析の場合ほぼそうなのですが)テキスト列には元の文章を分かち書きしたものが入っています。*1ちなみに分かち書きにはMeCabを使用しています。

準備したCSVファイルをこれまでの記事でやったのと同様、MLStudio上にアップロードしてDatasetとして保存します。


2. データの読み込み
まずは新しいExperimentを作成します。

Experimentの編集画面で「Saved Datasets」→「My Datasets」の中から、アップロードしたDatasetを選択、配置します。


3. Feature Hashing
Azure MLで使用可能な分類、予測等の学習アルゴリズムは基本的に説明変数として数値しか扱うことができません。 このままでは分かち書きしたテキストを説明変数、ネガポジの判定を目的変数にして学習させてもテキストが変な数値に置き換わって意味のない学習になるか 最悪エラーで学習が実行できないか、まぁそんなことになってしまいます。
そこでまずFeature Hashingというモジュールを使用して、分かち書きしたテキストをハッシュ化(ベクトル化)します。
Feature Hashingとは…については、先人たちのお知恵をWebの世界で探索していただければと思うのですが、ザックリいうと、その文書がどういった特徴で構成されているかを0 or 1の行列で表現するように変換する手法です。 例えば、テキストxに対してv[hoge]=0であればテキストxはhogeという特徴が含まれていない、逆にv[hoge]=1であれば含まれている、といった表現になります。
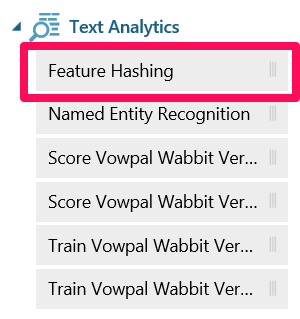
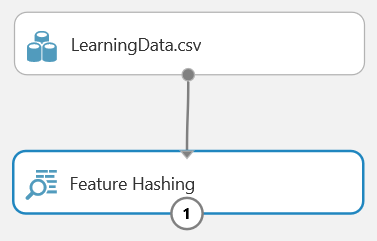
Feature HashingモジュールはText Analyticsの中にあるので、これを選択・配置します。


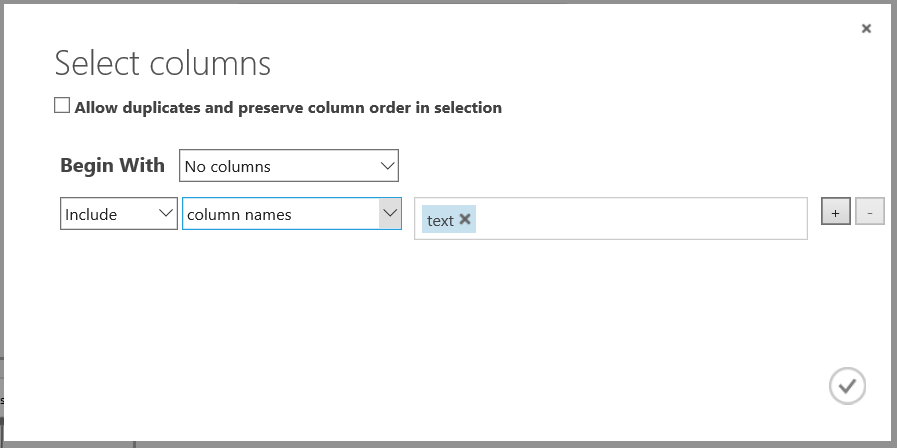
適用する列はもちろんtextにします。

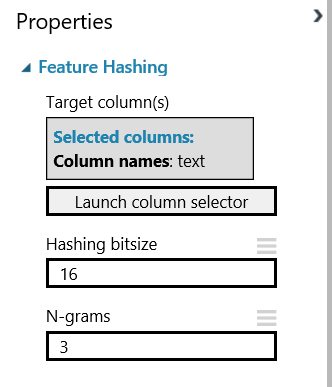
Feature Hashingのプロパティには対象列の選択以外に「Hashing bitsize」と「N-grams」を設定します。 Hashing bitsizeはハッシュ化後のベクトルの長さを設定します。N-gramsは平たく言うと文書中の文字をいくつまでまとめて判断するかという数値を設定します。 「私は田中一郎です」という文章を対象とした場合、N=2で設定すると
- 私は
- は田
- 田中
- 中一
- 一郎
- 郎で
- です
という感じで文書を解析していきます。
とりあえず今回は以下のような設定で実行してみます。本来はこのハッシュ化が学習に大きく影響するのでもっと真面目にチューニングすべきところかと思います。

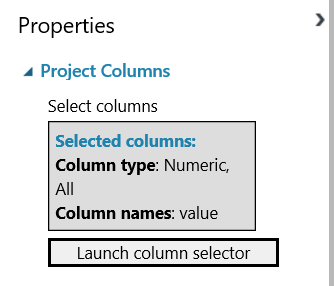
ハッシュ化されてしまえば、textは不要なので、「Project Columns」モジュールで得られたハッシュ(ベクトル)とネガポジ判定(value)の列だけを選択します。

ハッシュ化して列を取捨選択した後のデータセットの中身を見てみるとこんな感じです。0ばかり並んでますが、ベクトルの後ろの方にはちゃんと幾つかの1が入ってます。

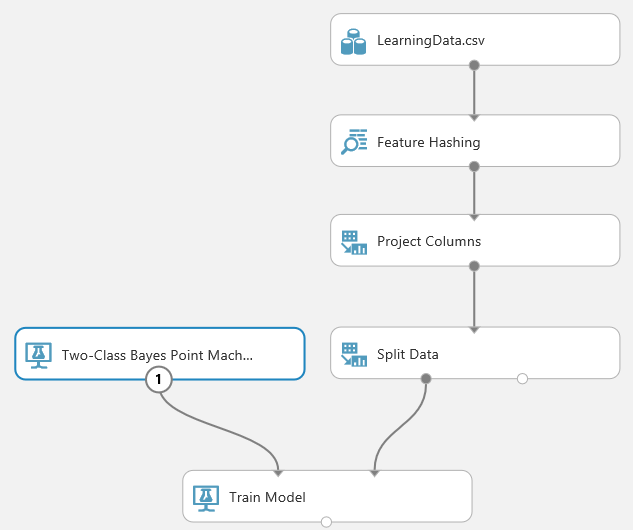
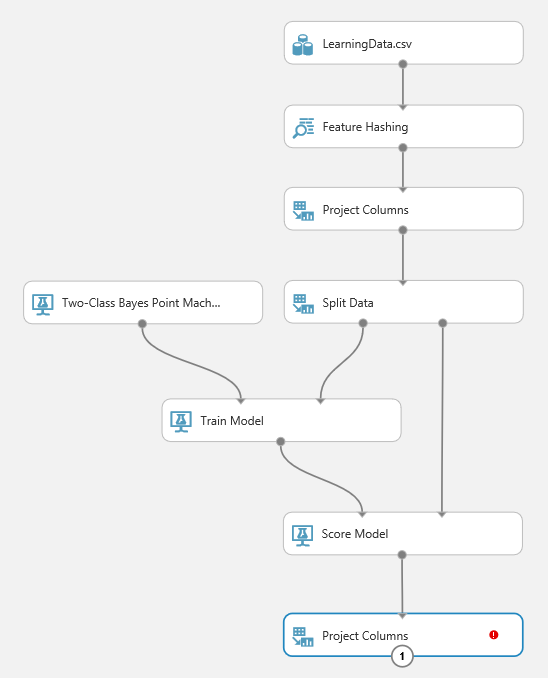
4. 学習モデルの構築
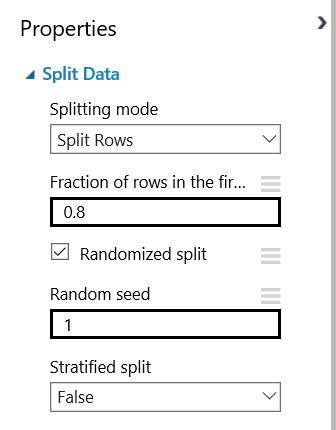
これで学習データの準備が整ったので、あとは毎度おなじみ「Split Data」でデータを学習用と評価用に分割して学習アルゴリズムと評価のモジュールを接続していくだけです。

今回は0.8で設定(全データ中80%を学習データ、20%を評価用データに振り分ける)

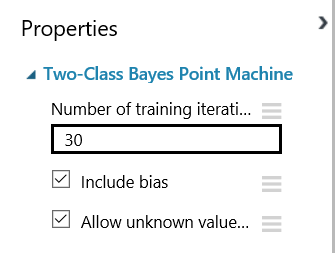
学習アルゴリズムとして「Two-Class Bayes point machine」を選択しました。2種類の分類フィルターといえばベイジアン…的な思い込みで選択しています。 これも本来はきちんと適用ケースに応じてアルゴリズムを選択、チューニングすべきところかと思います。

Labelにはもちろんvalueを選択。

「Two-Class Bayes point machine」モジュールのプロパティはこんな感じ。Iteration回数を変えるだけでも学習の結果が少し変わってくると思います。

5. 学習の実行
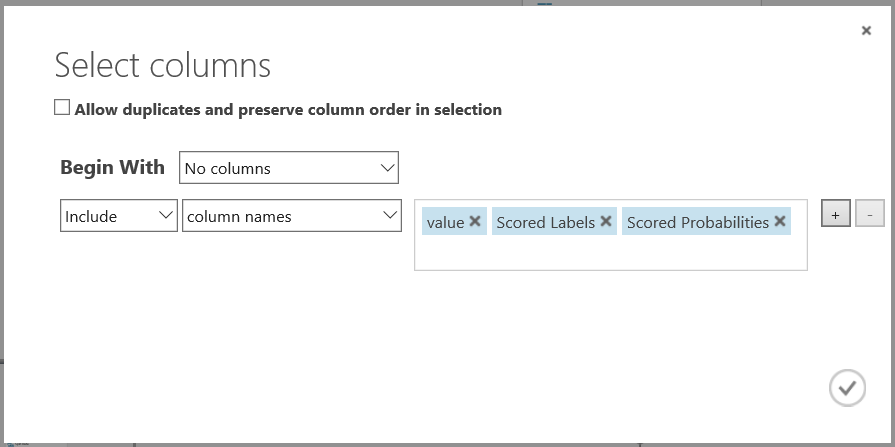
最後に評価のための「Score Model」モジュールを接続して、さらに評価結果を見やすくするために「Project Columns」モジュールで必要な列のみ取り出すようにします。


ここまで設定できたら、下のメニューにある「RUN」をクリックして学習を実行します。

6. 評価
学習の実行が完了したら、一番下に接続した「Project Column」モジュールの下○をクリックして、開いたメニューから「Visualize」を選択します。

「value」が実際の判定、「Scored Labels」が学習済みモデルが出力した判定です。
…精度が低い…正解率およそ70%…。
要は二択なので、適当に出力しても正解率は50%程度になるはず、と考えるともう少し精度が欲しいですね。

7. 改善のアイデア
学習の精度を上げるアイデアは幾つかあります。
ここまでに何度か言い訳のように「もう少し真面目に~」「もう少しきちんと~」と書いていた部分があるかと思いますが、そのあたりを改善するだけである程度効果があると考えています。 以下に改善すべきポイントを箇条書きします。
- 学習データをクリーニングする。今回もできるだけネガティブ、ポジティブの感情がわかりやすいテキストをチョイスしているが、できるだけ特徴量が抽出しやすいデータを準備する。
- 学習データの量を増やす。今回はたったの100件強のデータしか用意できなかった。本来テキストから特徴量を抽出してフィルタを作成しようと思うとデータが圧倒的に足りていない。*2
- Azure ML上における「Feature Hashing」モジュールの特性をもう少しちゃんと理解してチューニングする。与えるテキストのエンコードやパラメータの設定によって学習に影響があると考えられる。
- 学習アルゴリズムのパラメータを適切に設定する。これに関しては実際に実行してみながら、実験ベースでチューニングするしかないと思います。
- 学習アルゴリズムとしてより適切なものを探す。各アルゴリズムに対して一般的に言われている「○○に強い」などの特徴を参考に、これも基本的には実験ベースで確認するしかないと思います。
まとめ
本記事では、Azure ML上でテキスト解析を行い、ネガポジ判定をする学習フィルタを構築する方法を説明しました。
因みに、学習の精度を上げるアイデアについても幾つか記述しましたが、それらを全部施したからといって思わしい精度まで向上する保証はありません。 さらにいうと、ここでの評価で精度が高かったからといって、全ての文書に対して同様の精度が得られるとも限りません。 さすがに厳密な精度を求められるシステムにおいては、綿密なチューニングともう少し複雑なモデルの構築が求められるでしょう。
しかしながら、上述のような簡単な操作で、お手軽にテキスト分類をしてくれる学習フィルタを構築できると考えると、やはりAzure ML恐るべしと言わざるを得ません。
ということで以上です。明日のMicrosoft Azure Advent Calendar 2015 14日目はtksarahさんです。よろしくどうぞ。
Windows Phone8.1アプリでSQLiteを扱う
本エントリはWindows Phone / Windows 10 Mobile Advent Calendar 2015の10日目です。
今年のハイライトは何と言ってもMADOSMAの発売による国内Windows Phone端末の復活と、それを皮切りに始まったWindows 10 Mobile端末の開発発表ラッシュですね。 既に発売された端末も幾つかありますし、来年は本格的にWindows 10 Mobileが盛り上がる予感が高まってきました。
かく言う私も国内Windows Phone 8.1端末発売記念におでさん(@od_10z)主催で開催された「おでコン」なるアプリコンテストに memotchというアプリで参加させていただきました。詳細は以下の記事を参照。
Windows Phoneアプリ作りました - Jack of all trades
おでコンで入賞しました - Jack of all trades
このmemotchではActionを選択するタイルやタスクメモのデータ保存にSQLiteを使用しています。
ローカルに気軽に保存とはいえテキストで保存するのも味気ないので、何かしらDBに保存することを考えていたのですが、
残念ながらSQL Server Compactがオワコンの様なのでSQLiteを選択しました。
幸い.NETかつWindows Phone 8.1でSQLiteを扱う拡張機能やライブラリが一揃いしていたので、安心して利用することができました。
ということで、実際に使用した拡張機能やライブラリの紹介と簡単な使用方法についてまとめてみます。
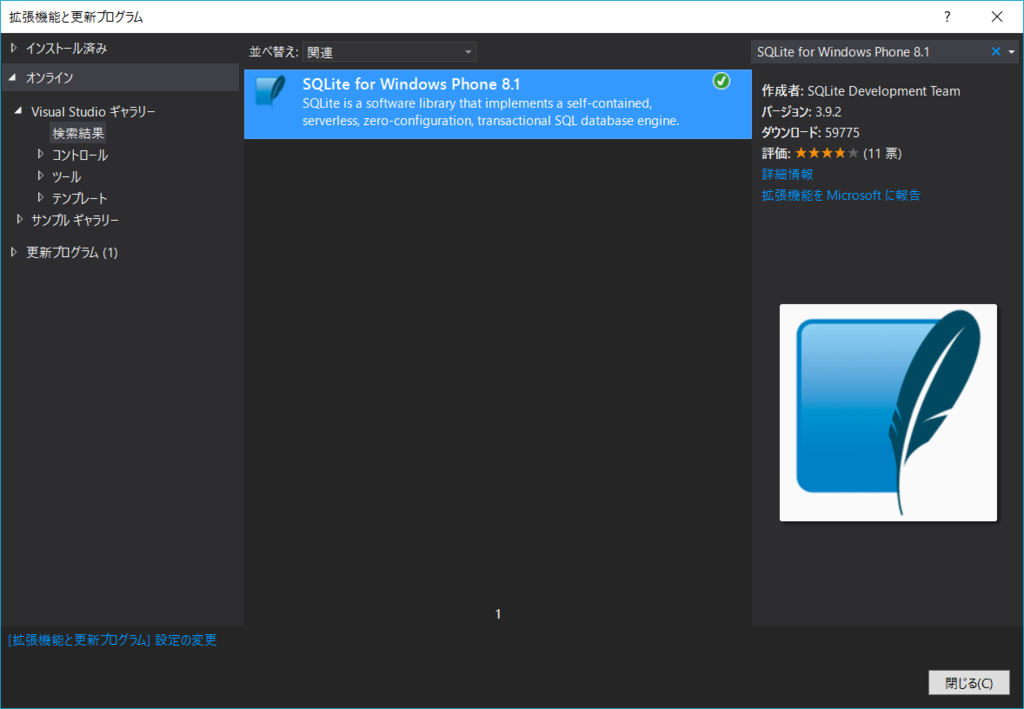
1. SQLite for Windows Phone 8.1
何はなくとも、まずはこれを入れる必要があります。Windows Phone 8.1でSQLiteを扱うためのコンポーネント一式が含まれています。
visualstudiogallery.msdn.microsoft.com
Visual Studioの拡張機能として用意されているので、Visual Studio上で「ツール」→「拡張機能と更新プログラム」を開いて オンライン検索するとすぐに見つかります。そのままサクッとインストール。

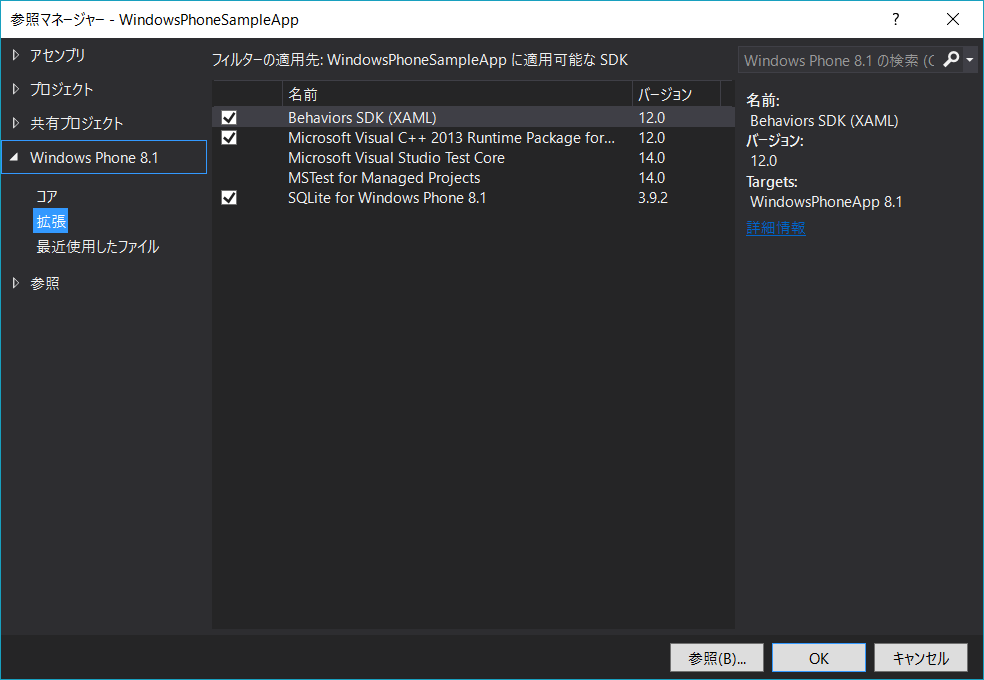
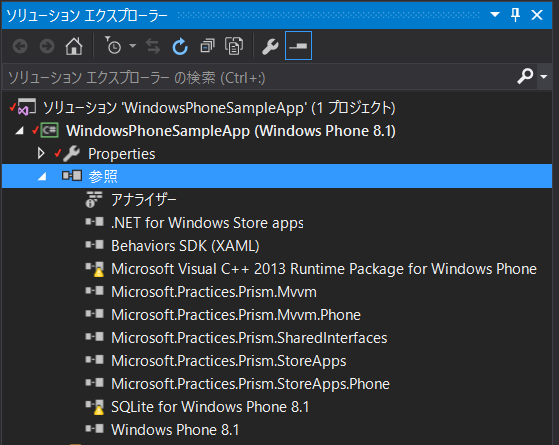
インストール後はプロジェクトの「参照の追加」から「拡張」の中にある「SQLite for Windows Phone 8.1」を選択して追加します。

1点注意なのですが、参照に追加した「SQLite for Windows Phone 8.1」に三角の警告マークが付いている場合があります。
SQLite for Windows Phone 8.1はビルドターゲットが「Any CPU」では使用できないため、デバッグ、リリース環境に応じて「x86」もしくは「ARM」を選択してください。
※エミュレータの場合はPC上で動作するので大抵「x86」、実機の場合は「ARM」を選択することになると思います。

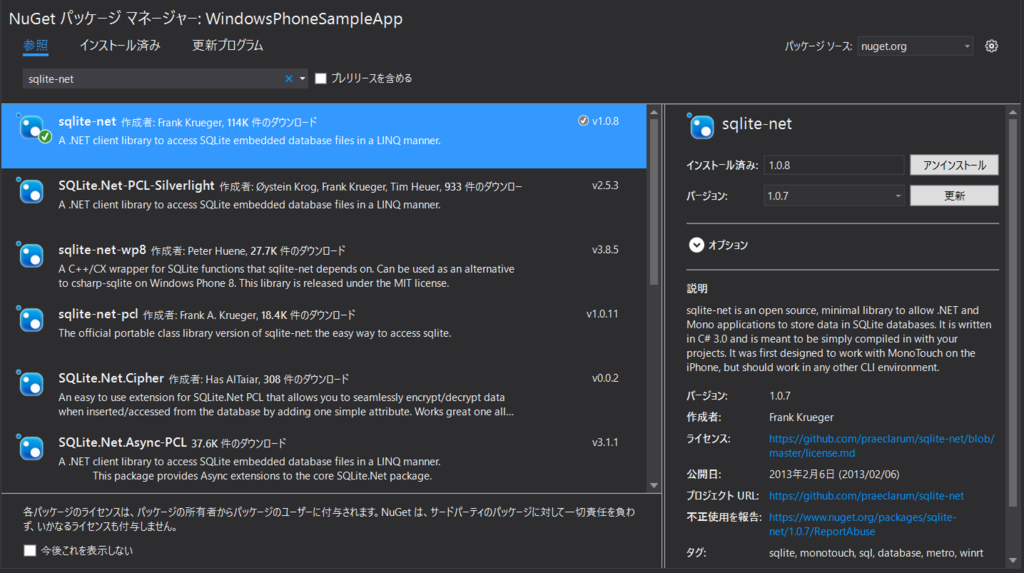
2. sqlite-net
.NETで扱えるSQLiteのORMです。こちらは必須ではありませんが、個人的には必須と言っておきたいライブラリです。
NuGetパッケージが用意されているのでこちらもVisual Studio上でサクッと導入できます。

sqlite-netをインストールすると以下のファイルがプロジェクトに追加されます。

3. 処理の実装
sqlite-netによるSQLiteデータベースの操作については、基本的にGitHubを参照していただければ問題ないかと思いますが、一応プロジェクトに組み込んだ場合の例を記載しておきます。
フレームワークなしはさすがに厳しいので、ここではPrismを使用します。(memotchもPrismを使用しています)
Windows Phone 8.1でPrismを扱う場合のあれこれはかずき先生(@okazuki)の記事を参考にすると良いかと思います。というかその一択かも。
プロジェクト全体はGitHubを参照していただくとして、ここでは肝のModelとViewModelを抜粋して軽く説明しておきます。
モデルでは接続オブジェクトを作って、メソッドを呼ぶだけでテーブル作成や削除、レコードの挿入やクエリの実行ができることを確認しています。
// ListItemModel.cs using SQLite; using System.Collections.Generic; namespace WindowsPhoneSampleApp.Models { class ListItemModel { // SQLite接続オブジェクト private SQLiteConnection _db; // テーブルのスキーマ定義 public class Items { [PrimaryKey, AutoIncrement] public int Id { get; set; } public string UserName { get; set; } public string Info { get; set; } } public ListItemModel() { var dbPath = Windows.Storage.ApplicationData.Current.LocalFolder.Path; // DBファイルのパスをセット _db = new SQLiteConnection(dbPath + "/WPSampleApp"); // Itemsテーブルを削除 _db.DropTable<Items>(); // Itemsテーブルを作成 _db.CreateTable<Items>(); // ダミーデータをセットする SetItems("hoge hoge", "Administrator"); SetItems("huga huga", "Developer"); } public void SetItems(string userName, string info) { // ユーザー名と情報を渡してItemsテーブルに挿入 var ret = _db.Insert(new Items() { UserName = userName, Info = info }); } public IEnumerable<Items> GetItems() { // クエリ文を実行 return _db.Query<Items>("select * from Items order by Id;"); } } }
ViewModelではModelのメソッドを呼ぶことでデータを取得し、画面表示用のオブジェクトに詰め込んでいます。
// ListItemViewModel.cs using System.Collections.Generic; using WindowsPhoneSampleApp.Models; namespace WindowsPhoneSampleApp.ViewModels { class ListItemViewModel { private ListItemModel _listItemModel; public class Item { public int Id { get; set; } public string UserName { get; set; } public string Info { get; set; } } public IList<Item> ListItems { get; set; } // コンストラクタ public ListItemViewModel(ListItemModel listItemModel) { _listItemModel = listItemModel; ListItems = new List<Item>(); var data = _listItemModel.GetItems(); foreach (var d in data) { var temp = new Item(); temp.Id = d.Id; temp.UserName = d.UserName; temp.Info = d.Info; ListItems.Add(temp); } } } }
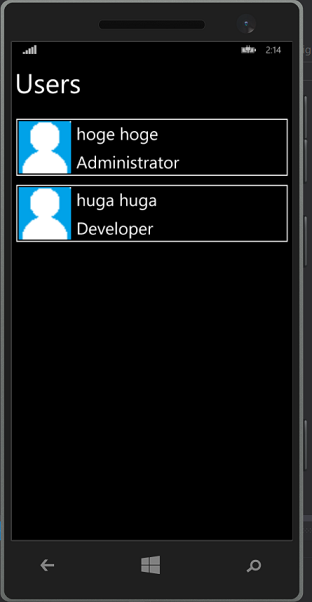
デバッグ実行するとこんな感じで表示されます。作成したItemsテーブルに挿入したダミーデータを取得して画面にバインドしています。

このように非常に簡単にSQLiteのDBを操作できます。
プロジェクト全体はこちらを参照。
sadynitro/SQLiteForWP · GitHub
(おまけ)UWPアプリでは?
ここまで読み進めて「で、UWPアプリの場合は?」と思っている方もいらっしゃるのではないでしょうか(それぐらい興味を持っていただいていると幸い)
実際にSQLiteを使用するUWPアプリを作成できているわけではないのですが、大体のアタリは付けています。
「SQLite for Windows Phone 8.1」の代わりに「SQLite for Universal App Platform」なるものを、sqlite-netの代わりにSQLite.Net-PCLなるものが使えるようです。
SQLite for Universal App Platform
visualstudiogallery.msdn.microsoft.com
SQLite.Net-PCL
www.nuget.org
できれば近いうちにこれらを使用したUWPアプリサンプルもご紹介できればと思います。
まとめ
以上、私が実際にWindows Phone 8.1アプリを開発した際に利用した、SQLite関連の拡張機能やライブラリの紹介とその使用方法についてのまとめでした。 今後UWPアプリ開発が主流になると、OneDriveやAzureのストレージやSQL Databaseを利用してデスクトップアプリとモバイルアプリでデータ連携したりする仕組みが 大多数を占めてくるかもしれませんが、ローカルで軽量に設定情報を持たせたり、データを保持しておきたい場合はSQLiteを利用するのも一興かと。
明日のWindows Phone / Windows 10 Mobile Advent Calendar 2015 11日目は@_15cmさんです。よろしくどうぞ。
Visual Studio Team Servicesのダッシュボードをカスタマイズする
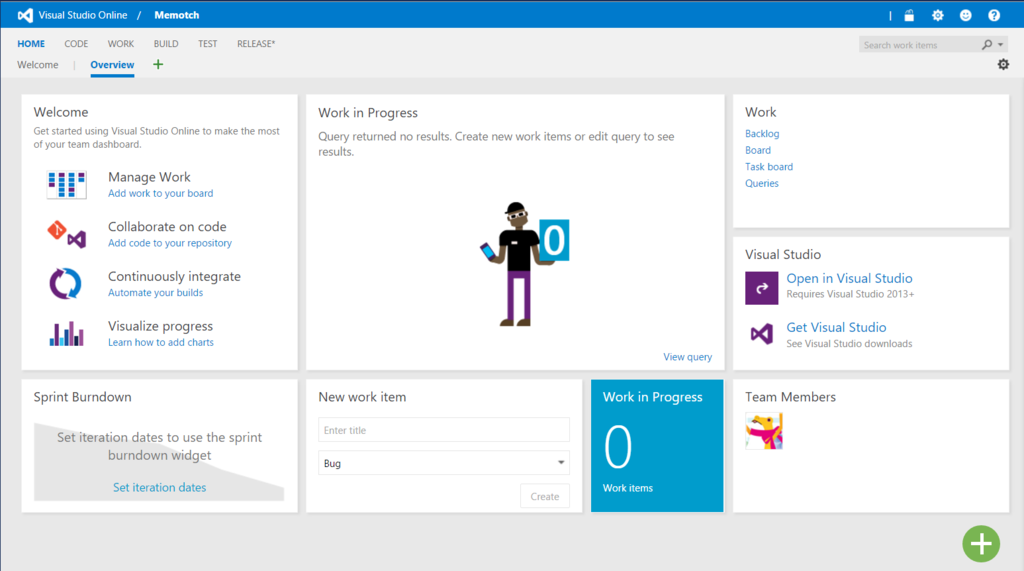
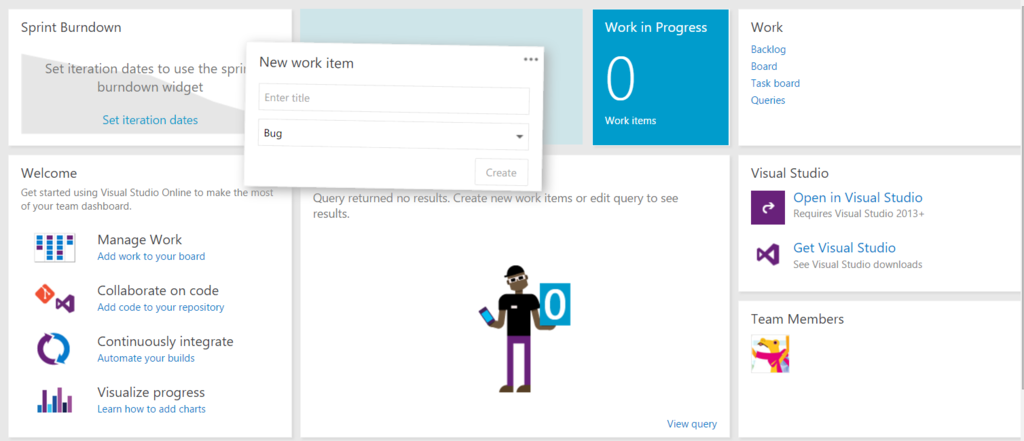
Visual Studio Team Services(VSTS)*1では、最近の更新により、ダッシュボードの内容が大きく変更になっています。

さらにこのダッシュボード、幾分かカスタマイズすることが可能となっており、用意されたタイルの中から好きなものを選択して、自由に配置できます。
ダッシュボードのカスタマイズ方法について、以下で説明していきます。
1. ダッシュボードの追加
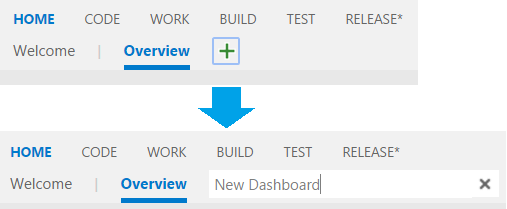
新たにダッシュボードを追加するには、上部のタブバー的なものの右にある「+」をクリックします。入力フォームが開いたらダッシュボードのタイトルを入力してEnterキーでダッシュボードが追加されます。


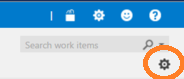
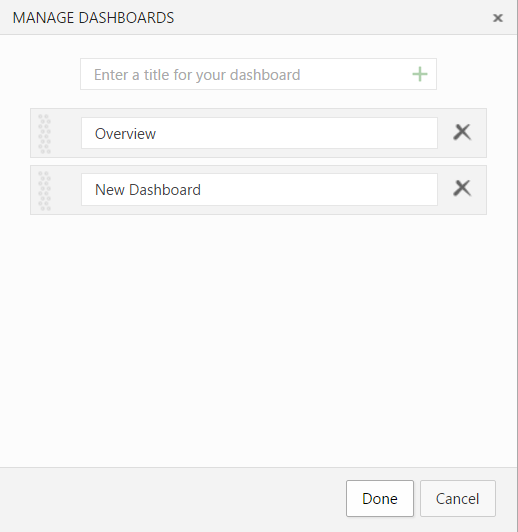
また、画面右上の歯車アイコン(グレーの方)をクリックすると、ダッシュボードの編集画面が開きます。ここでもダッシュボードの追加ができる他、タイトルの編集、ダッシュボードの削除もできます。


2. パネルの追加と設定
画面左下にある緑色の「+」をクリックするとパネル追加の画面が開きます。
パネル追加の画面で追加したいパネルを選択して右下の「Add」をクリックするとパネルが追加されます(複数選択可)


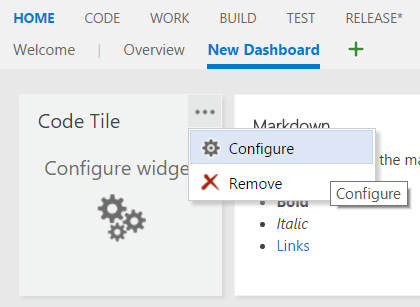
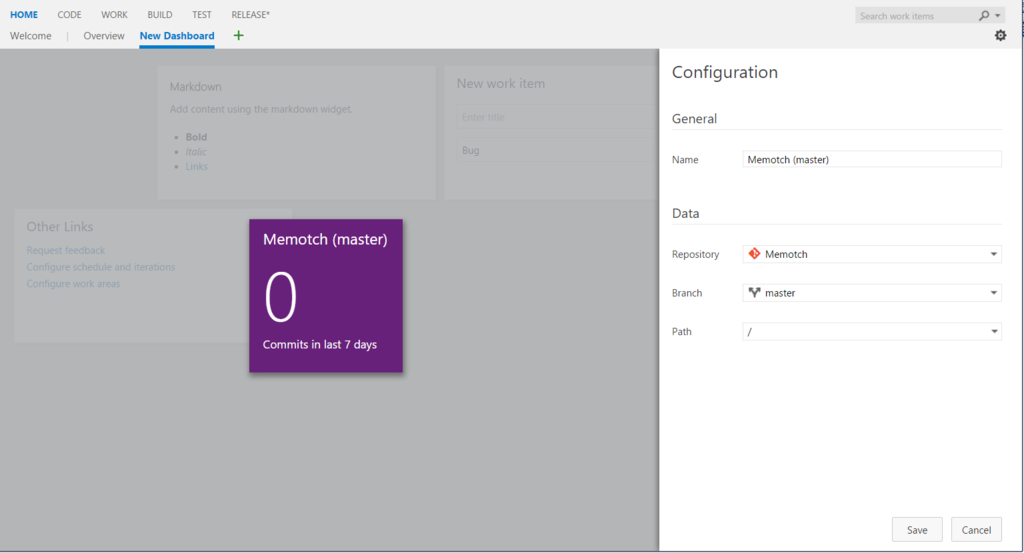
タイルの右上にある「…」をクリックするとタイルのメニューが開きます。メニューは概ねタイルの削除のみですが、 タイルの種類によっては、「Configure」でタイルの設定ができます。

コードタイルでは、対象のリポジトリやブランチを選択することで、タイルに直近の変更が表示されるようになります。

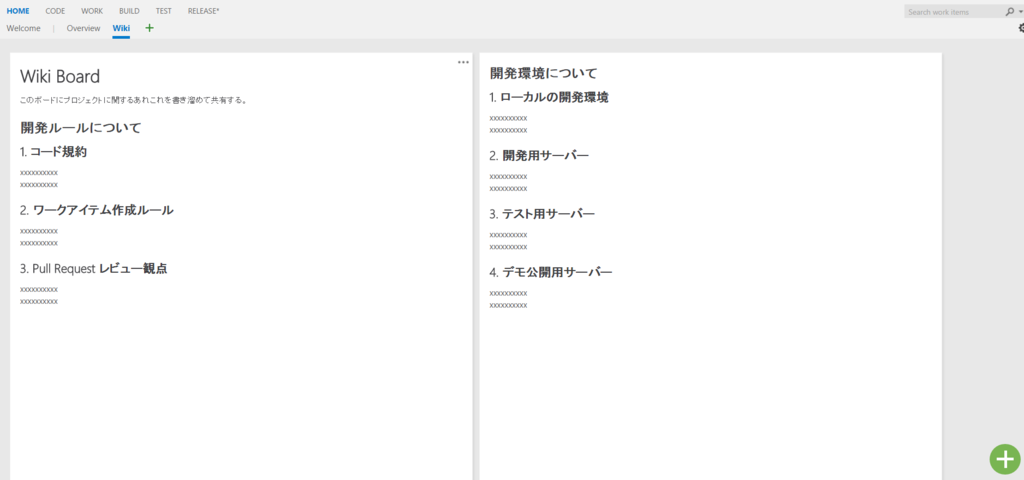
Markdownタイルではこんな感じ。タイルのサイズを選択して、後はMarkdown記法で記述するだけです。

タイルの設定画面で「Save」をクリックするとダッシュボードに変更が反映されます。

3. パネルの配置変更
配置したパネルはドラッグアンドドロップで好きなように配置を変更することができます。

4. 活用アイデアの一例
一つのダッシュボードをMarkdownのパネルで埋め尽くして、Wikiページの様な使い方をすることもできます。1パネルに詰め込める内容に制限があるため上手くカテゴライズして配置しないといけませんが、ようやく共有したい情報やナレッジの蓄積ができそうな機能が追加されたのは喜ばしい限りです。*2

まとめ
今回はVisual Studio Team Servicesのダッシュボードのカスタマイズについて簡単に説明しました。
今年の怒涛のアップデートにより、以下の様な機能が出揃ってきました。
- HOME (ダッシュボード)
- ROOMS (チャット・通知)
- WORK (タスク管理)
- CODE (コード管理)
- TEST/LOAD TEST (テストツール)
- BUILD (CI)
- RELEASE (CD)
ここまで来ると、1カ所でチーム開発に欲しい機能が全て揃う日も近いかもしれません。
*1:旧Visual Studio Online。早くこの注釈を入れなくても良さそうなくらいに浸透してほしい。
*2:WelcomeページもMarkdown記法で記述できますが、あくまでWelcomeぺーじなので…
Visual Studio Team Services (Visual Studio Online)のExtentionを試してみる
Microsoft Connect(); 2015で発表のあった通り、Visual Studio OnlineがVisual Studio Team Servicesに改名しますね。Team Foundation Serviceから2度目の改名。
それはさておき、同じくConnectにて発表のあったVisual Studio MarketplaceにVisual Studio Team ServicesのExtensionも公開されています。
此度は実際にMarketplaceからExtensionをインストールする手順について紹介します。
1. チームプロジェクトの画面からMarketplaceのページを開く
Visual Studio Team ServicesのチームプロジェクトのHome画面です。最近のアップデートにより随分画面が変わりましたね。*1
右上に一般的によく見るストアとかショッピング的なアイコンがあります。

アイコンをクリックするとドロップダウンでメニューが2つ表れます。

「Browse the marketplace」を選択するとVisual Studio Marketplaceのページが開きます。

2. Extensionをインストールする
Marketplace画面のVisual Studio Team Servicesの一覧からインストールしたいExtensionを選択します。ここではチームプロジェクトの画面からGitリポジトリのブランチを削除できるようになる「Branch Delete」をインストールしてみます。*2

一覧から「Branch Delete」を選択すると詳細画面が開きます。画面上の「install」をクリックするとExtensionのインストール画面に移行します。

インストール対象のアカウントを選択して「Continue」を選択します。

確認画面でインストール先とExtensionに許可される権限を確認し「Confirm」をクリックするとインストールされます。

3. インストールされたExtensionを確認する
再びチームプロジェクト画面の右上にあるアイコンから、今度は「Manage extensions」を選択します。

Extensionsの管理画面で「Branch Delete」がインストールされていることを確認します。 この画面では、Extensionの有効/無効を切り替えたり、アンインストールしたりすることができます。

Extensionのインストール前のブランチに対するコンテキストメニューがこちら。

インストール後はこの通り「Delete」が追加されています。これでリモートブランチの整理が捗る…。

Ex. Extension開発に関する情報ページ
余談ですが、Marketplaceのページに「Build your own」なるリンクが存在します。

リンク先はExtension開発に関する情報ページになっています。 プロジェクトのCode画面からブランチにタグを付ける機能を自作すると良いかもしれない…。

まとめ
比較的さくっと便利なExtensionが導入できます。Extensionは自前で開発することもできるようなので、俺得Extensionを作ったり、現行の機能でかゆいところに手が届くExtensionを実装して公開するのも良いかもしれません。
いち早く Visual Studio Dev Essentials を覗いてみる
昨日のMicrosoft Connect(); 2015で発表になったVisual Studio Dev Essentialsについて、結局どういった内容のもの気になったので覗いてみました。
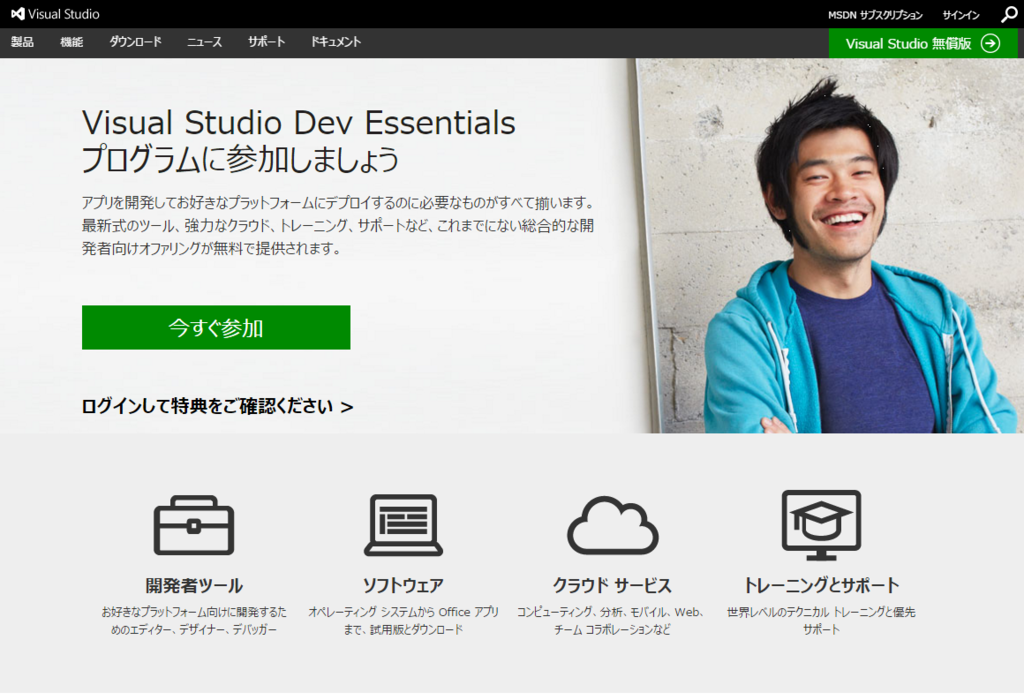
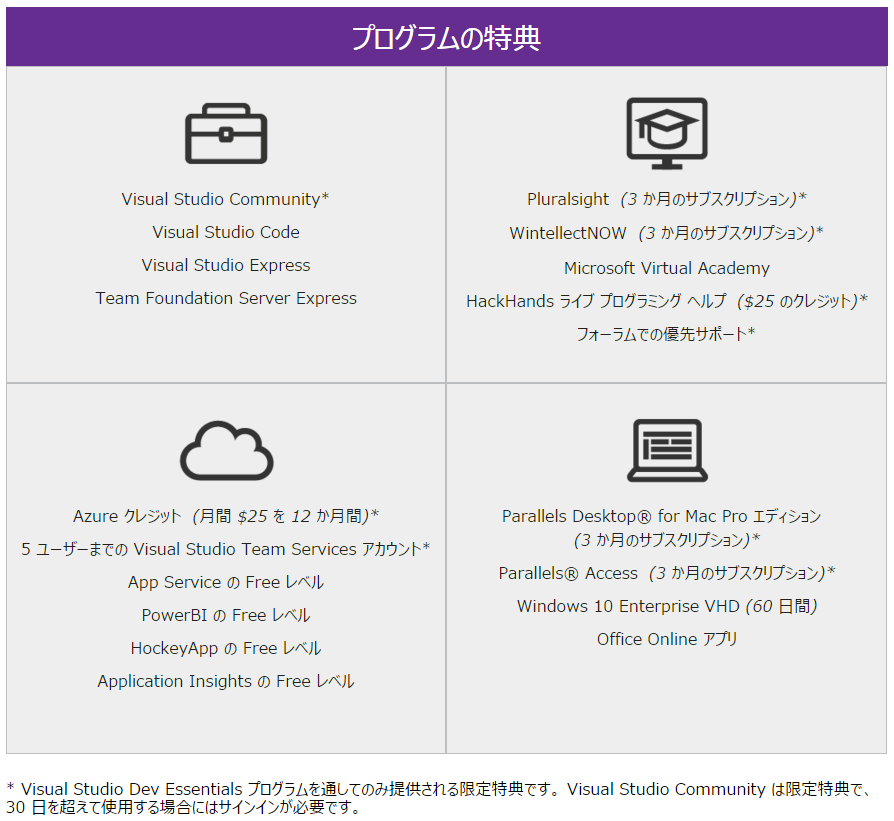
こちらがトップページ。下の方にBenefit(特典)の概要が記載されています。

特典の概要。今までも特定条件下で無償提供されていた内容+αといった様相。特にAzureクレジット(月間 $25を12か月間)やParallels Desktop for Mac Proエディション(3 か月のサブスクリプション)はかなりのインパクトがありそうです。Azureクレジット…クレジットカード情報登録は必要なのか不要なのか…それが問題だ…(2015/11/19現在でAzureクレジットの月間$25特典は「Coming soon!」のため確認できず)

My Benefits
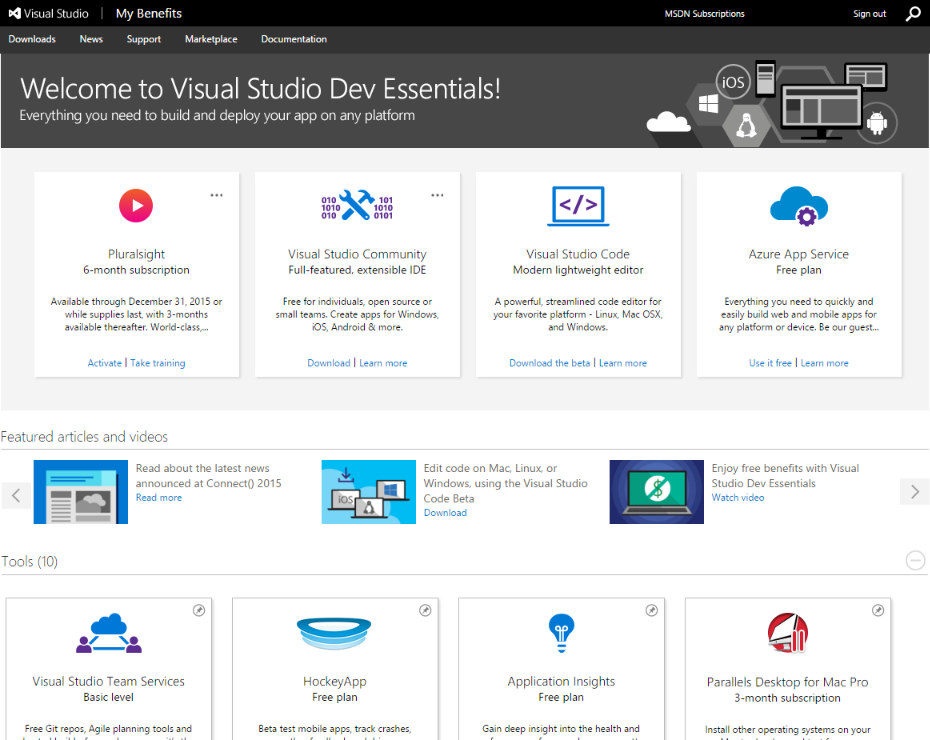
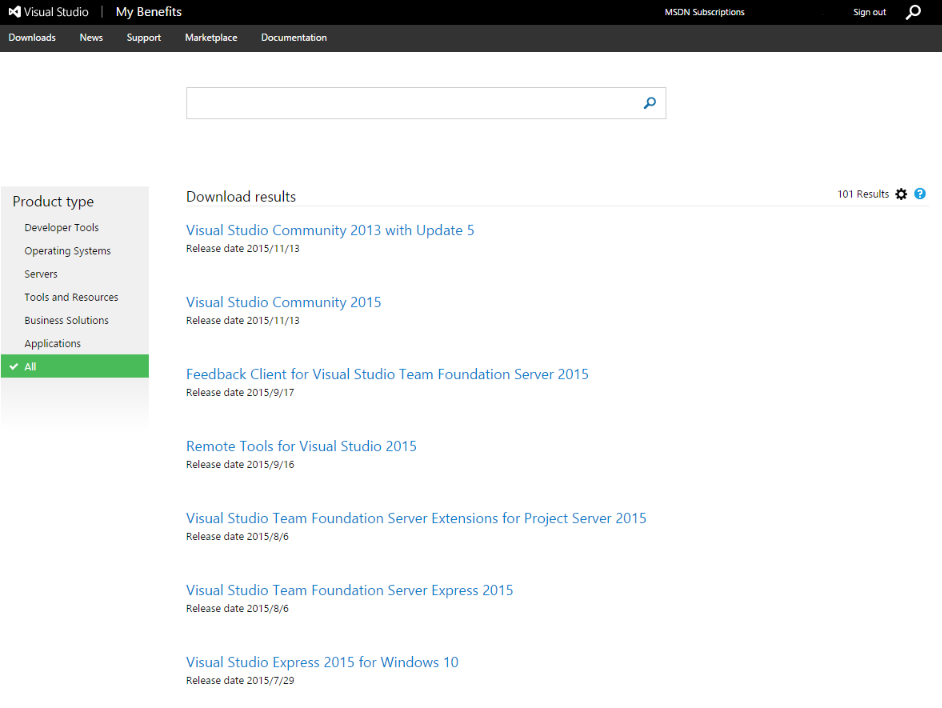
「今すぐ参加」をクリックして、Microsoftアカウントでログインすればすぐに特典利用の為のポータル的なページ(My Benefits)に入れます。

デフォルトで幾つかの特典(のパネル)がページ上部のボード部分(?)にピン止めされていますが、ページ下部にあるその他の特典についてもボードにピン止めすることができます。

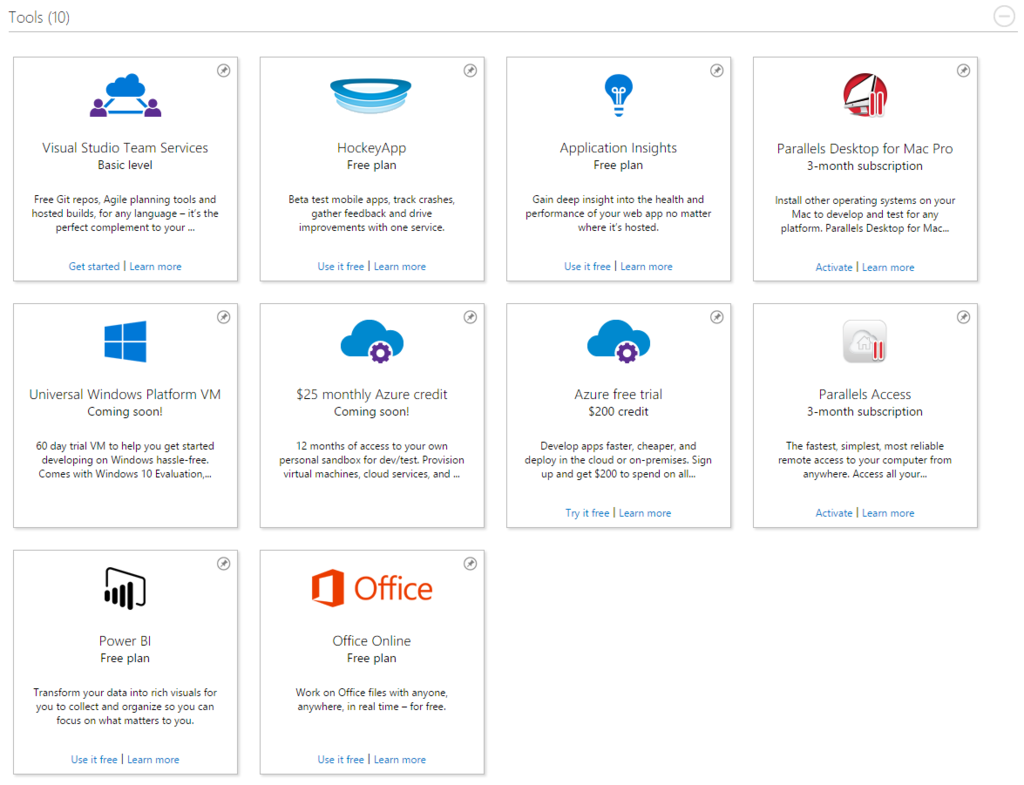
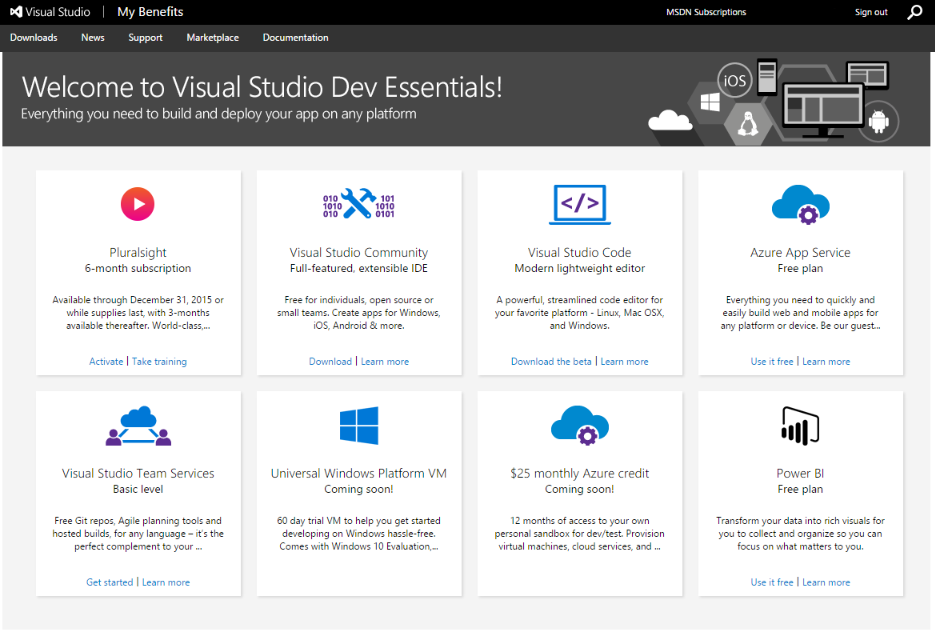
幾つかピン止めしてみた画面。上述にもありましたがAzureクレジットの月間$25特典は「Coming soon!」です…。他にも「Coming soon!」がちらほら。後述のダウンロードページにより、ソフトウェアは一か所でまとめて取得することができそうです。その他サービス等については、内容を確認したり特典を受けたりするのは従来通り各個別のページに飛んで、そこからの話になるようです。あくまでポータル的な存在の模様。しかしながら、これまで完全に点在していた無償提供ソフトウェアやサービスについて、入り口を一つにまとめてくれているのは非常にありがたいと思います。

メニューバー
以降はページの上部のメニューバーについて軽く触っていきます。
1. Downloads
上述のダウンロードページです。特典として受けられるソフトウェアのダウンロードがこのページで完結しています。これまで(MSDNサブスクリプションを持っていない場合)あちこちダウンロードページを探し回っていたことを考えると非常に利用しやすくなったのではないかと思います。


2. News
開発系のBlogやNewsページへのリンクです。これについては特筆することはないですね。

3. Support
コミュニティを含めた各種サポートページへのリンクです。ページ上部に現在のVisual Studio Team Service(もう表示名が変わっている!)の稼働状態も表示されています。


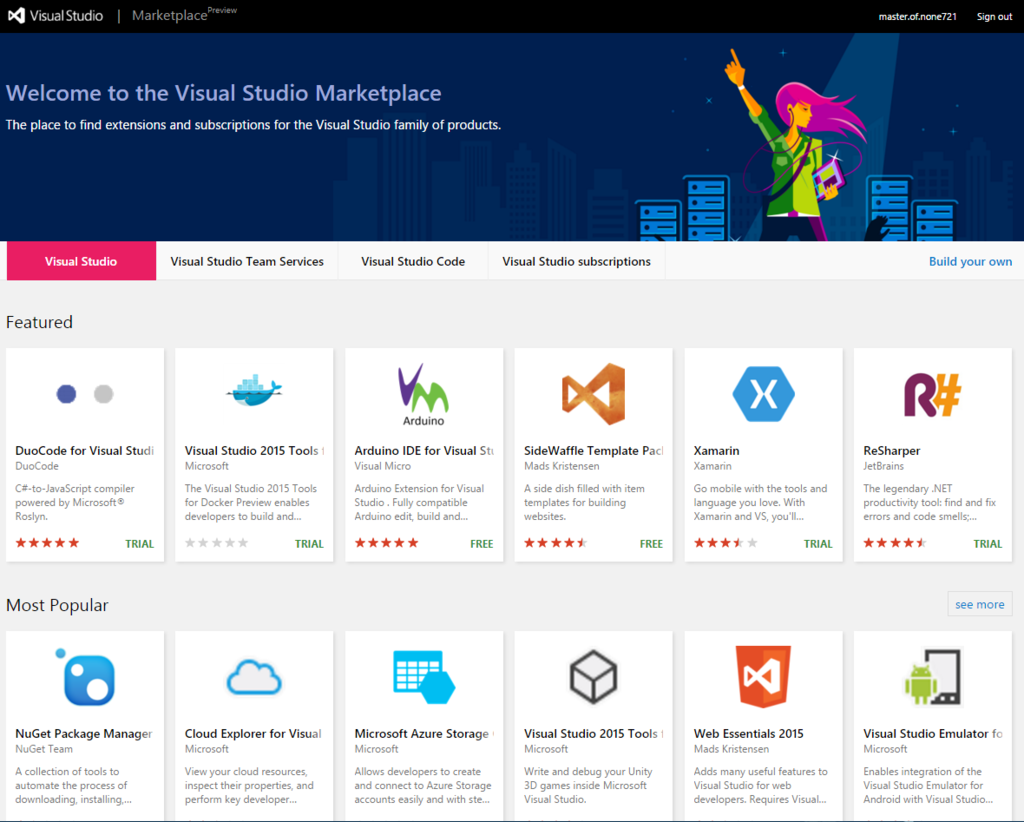
4. Marketplace
これまた昨日のMicrosoft Connect(); 2015で発表になったVisual Studio Marketplaceへのリンクです。Visual Studioだけでなく、Visual Studio Team ServiceやVisual Studio CodeのExtensionなどが公開されています。


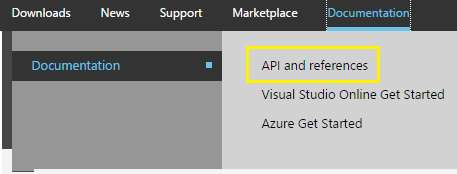
5. Documentation
その名の通り、ドキュメント関連ページへのリンクです。恐らく一番お世話になるのは「API and references」のページではないでしょうか。各機能ごとのページでメンテナンスの度合いはまちまちですが、以前に比べて若干情報が参照しやすくなってきた気がします。相変わらず珍妙な機械翻訳による誤訳の罠が潜んでいたりはしますが…。



以上、Visual Studio Dev EssentialsというかMy Benefitsを触ってみたレポートでした。まだ特典が全て出揃っていないので様子見な部分はありますが、開発に関するあれこれが無償提供かつポータルにまとめられているという点で非常に有用であると感じます。今後の動向に期待。